フロントエンド環境構築
- VSCodeをダウンロードする
- Runjsをダウンロードする
- VSCode拡張機能を入れる
- prettier
- stylelint
- eslint
- auto close tag
- auto rename tag
- project manager
- Japanese Language Pack for Visual Studio Code
- Vue Language Features (Volar)
- TypeScript Vue Plugin (Volar)
- Githubアカウントを作成する
- Homebrewをインストールする
- brewでnodenvをインストールする
- nodenvでnode のversion18系の最新版とversion20系の最新版を入れておく
- brewでgitをインストールする
- 下記コマンドですでにgitがインストールされている場合はこのステップはOK
witch git
git version
- ターミナルで最初打っておくべきコマンドを打つ
git config --global core.autocrlf false
- VSCodeのcodeコマンドを有効化する
リポジトリ作成と初期化
- Githubで新しいprivateリポジトリを作成する
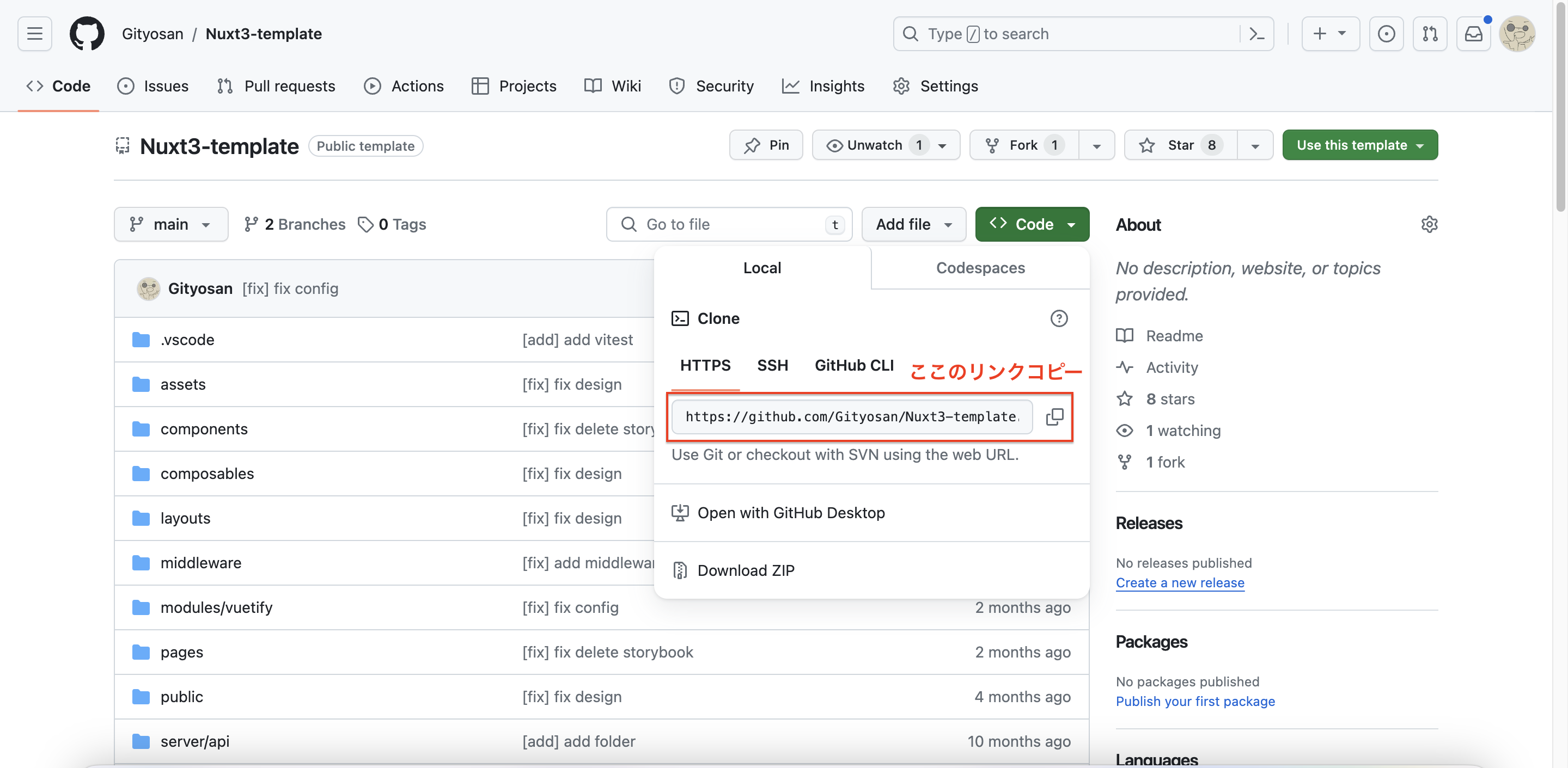
- リポジトリのgit URLをコピーする

- リポジトリをローカルに落としてくる
git clone (Git URL)
code (cloneしたフォルダ名) -r
- 設定する
git remote add origin (Git URL)
git config --local user.name (githubアカウントのユーザー名)
git config --local user.email (githubアカウントのメールアドレス)
git config --local --list でちゃんと設定されているか確認